Getting Started
How it Works
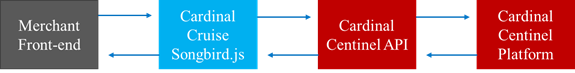
Cardinal Cruise uses Songbird.js to perform most of the heavy lifting on behalf of our customers. It will handle all device data collection and communication with our Cardinal Centinel platform, as well as the user experience to the consumer for both CCA and Alternative Payment brands.
Because Songbird is a client side JavaScript library it can only interact with payment brands client side. Any interactions that require server side implementations - such as our Cardinal Cruise Hybrid integration - are out of scope for Songbird.js, and the merchant may need to integrate to the Cardinal Centinel platform directly.
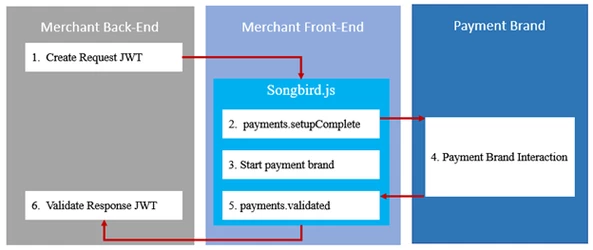
The diagram below shows the high-level event execution order of a transaction from the merchant's perspective. The enumerated events do not map to the integration steps found within this document. The enumerated events are simply to help illustrate the order events occur in during a transaction.
Note
Not all payment brand flows are the same. The document below illustrates the most common flow and event chain. Refer to the specific payment brand sections for specifics on a particular payment brand.
Step 1: JWT Creation
Our Cardinal Cruise integration uses JWT's (JSON Web Token) as the method of authentication between the merchant and Cardinal servers. A valid JWT is required to properly initialize Songbird.js and any JWT library that supports JWS (JSON Web Signature) can be used. If you don't currently have a JWT library, we recommend reviewing some of the options available at jwt.io.
Security Warning
Looking for more information?
Required Claims
Please note that each claim key is case sensitive.
| Claim Name | Description |
|---|---|
| jti | JWT Id - A unique identifier for this JWT. This field should change each time a JWT is generated. |
| iat | Issued At - A unix timestamp since epoch in seconds for when the JWT was generated. This value should be generated using UTC only. This allows us to determine how long a JWT has been around and whether we consider it expired or not. |
| iss | Issuer - An identifier of who is issuing the JWT. We use this value to contain the Api Key identifier or name. |
| OrgUnitId | The merchant SSO OrgUnitId |
| Payload | The JSON data object being sent to Cardinal. This object is usually an Order object |
Optional Claims
The following claims are available for use but are not currently required for a valid JWT:
| Claim Names | Description |
|---|---|
| ReferenceId | This is a merchant supplied identifier that can be used to match up data collected from Cardinal Cruise and Centinel. Centinel can then use data collected to enable rules or enhance the authentication request. |
| ObjectifyPayload | A boolean flag that indicates how Centinel Api should consume the Payload claim. When set to true, this tells Centinel Api the Payload claim is an object. When set to false, the Payload claim is a stringified object. Some Jwt libraries do not support passing objects as claims, this allows those who only allow strings to use their libraries without customization |
| exp | Expiration - The numeric epoch time that the JWT should be consider expired. This value is ignored if its larger than 2 hrs. By default we will not consider any JWT older than 2 hrs. |
Other Claims
The following claims are conditionally required when doing some transactional flows:
| Claim Name | Description | Flow Required |
|---|---|---|
| ConfirmUrl | The merchant endpoint that will receive the post back from the payment brand that contains the Centinel API response JWT describing the result of redirecting to the payment brand. | Redirect |
JWT Payload Example
Below is an example of the JSON content of a basic JWT Payload where we are passing an object within the Payload claim:
{
"jti": "a5a59bfb-ac06-4c5f-be5c-351b64ae608e",
"iat": 1448997865,
"iss": "56560a358b946e0c8452365ds",
"OrgUnitId": "565607c18b946e058463ds8r",
"Payload": {
"OrderDetails": {
"OrderNumber": "0e5c5bf2-ea64-42e8-9ee1-71fff6522e15",
"Amount": "1500",
"CurrencyCode": "840"
}
},
"ObjectifyPayload": true,
"ReferenceId": "c88b20c0-5047-11e6-8c35-8789b865ff15",
"exp": 1449001465,
"ConfirmUrl": 'https://mywebsite.com/confirmHandler'
}
Below is an example of the JSON content of a basic JWT Payload where we are passing a string within the Payload claim:
{
"jti": "29311a10-5048-11e6-8c35-8789b865ff15",
"iat": 1448997875,
"iss": "56560a358b946e0c8452365ds",
"OrgUnitId": "565607c18b946e058463ds8r",
"Payload": "{\"OrderDetails\":{\"OrderNumber\":\"19ec6910-5048-11e6-8c35-8789b865ff15\",\"Amount\":\"1500\",\"CurrencyCode\":\"840\"}}",
"ObjectifyPayload" false
"ReferenceId": "074fda80-5048-11e6-8c35-8789b865ff15"
"exp":1449001465,
"ConfirmUrl": 'https://mywebsite.com/confirmHandler'
}
Adding Songbird to Your Front End
Now that we're able to authenticate with Cardinal servers using JWTs, we can start adding the Songbird library to your site.
Step 2: Include the Script
Songbird.js is added to your site just like any other client side script - through a script tag. For performance reasons, it's generally a good practice to put script includes after all of your content, but before the closing HTML body tag. This will help prevent the page from blocking other resources like image downloading while downloading scripts. Just be sure that the Songbird script include comes before the script tag containing the rest of the Songbird steps.
Songbird CDN
Songbird URL's will change with each environment. Refer to the Songbird CDN links for a list of available endpoints.
<script src="https://songbirdstag.cardinalcommerce.com/cardinalcruise/v1/songbird.js"></script>
Step 3: Configure It
There are a number of configuration options for Cardinal Cruise. Using the Cardinal.configure() function allows you to pass a configuration object into Songbird. You should only call this function once per page load. During your development, you will most likely want control over the logging volume from the library. You can do this through the use of Cardinal.configure, as seen below:
Looking for more configuration options?
Refer to the configurations section for all available configuration options
Cardinal.configure({
logging: {
level: "on"
}
});
Step 4: Listen for Events
Passive Step
A passive step means that completing this step will not result in any visible action without completing the remaining steps of the integration. This particular step focuses on setting up callback functions, but not triggering the event that will execute the callbacks.
This function sets up an event subscription with Songbird to trigger a callback function when the event is triggered by Songbird. A valid subscription requires a namespace and a callback function to be run when the event is triggered. Calling this function with the same namespace multiple times will result in a callback being triggered multiple times. To read more on events and how the subscription and publisher model works in Songbird, refer to the Songbird API Reference section on Cardinal.on().
Looking for more events?
Check out all available Songbird events on the Songbird API Reference page.
You subscribe to an event using the Cardinal.on() function structured like:
Cardinal.on(EVENT_NAME_SPACE, CALLBACK_FUNCTION);
Using actual values it looks something like this:
Cardinal.on('payments.setupComplete', function(){
// Do something
});
payments.setupComplete
This optional event triggers when Songbird has successfully initialized, after calling the Cardinal.setup() function. This event will not trigger if an error occurred during your Cardinal.setup() call (this includes a failed JWT authentication) and this event will only trigger once per page load. If your callback gets executed, you know that Songbird is available to run transactions. This function will receive 2 arguments that describe the loaded state of Songbird and the current session identifier.
Looking for more details?
For more information on this event, check out the Songbird Objects page.
Cardinal.on('payments.setupComplete', function(setupCompleteData){
// Do something
});
payments.validated
This event is triggered when the transaction has been finished. This is how Songbird hands back control to the merchant's webpage. This event will include data on how the transaction attempt ended and should be where you place logic for reviewing the results of the transaction and making decisions regarding next steps. The ActionCode field should be used to determine the overall state of the transaction. Additional information can be found in the fields ErrorNumber and ErrorDescription if the ActionCode indicates an issue was encountered. On first pass, we recommend that on an ActionCode of 'SUCCESS' you send the response JWT to your backend to be verified. There is more on verifying JWT's in the next section. When you add CCA or an Alternative Payment brand, additional details will be provided on how to handle the specific response values for each. Each additional payment brand you add may return some values that are specific to that payment brand, and may require special handling logic.
Looking for more details?
For more information on this event including details about the response, check out the payments.validated event documentation.
Cardinal.on("payments.validated", function (data, jwt) {
switch(data.ActionCode){
case "SUCCESS":
// Handle successful transaction, send JWT to backend to verify
break;
case "NOACTION":
// Handle no actionable outcome
break;
case "FAILURE":
// Handle failed transaction attempt
break;
case "ERROR":
// Handle service level error
break;
}
});
Step 5: Initialize It
Next we need to authenticate your system and set up CCA or all the Alternative Payment brands your account is configured for. Calling Cardinal.setup() will initiate the communication process with Cardinal to ensure your consumers' experience is seamless. By the time the consumer is ready to checkout, all necessary pre-processing will be completed. You can listen for the payments.setupComplete event to be notified when Songbird has finished initializing. Check out the Listen for Events section for more. You should only call this function once per page load.
The following function must be placed after the script include shown in Step 2.
A common way to pass your JWT into this JavaScript function is to place the JWT value into a hidden input on page load. Within Cardinal.setup(), you can then look for that element and select its value.
Hidden Input Example:
<input type="hidden" id="JWTContainer" value="[Insert your JWT here]" />
Cardinal.setup("init", {
jwt: document.getElementById("JWTContainer").value
});
Cardinal.setup does not catch errors. Use the payments.validated event mentioned in Step 4 instead.
Next: Add Consumer Authentication or an Alternative Payment Brand
You have now completed a base implementation of Songbird and you're ready to add Cardinal Consumer Authentication or an Alternative Payment brand and start running some transactions. Select CCA or the Alternative Payment brand you'd like to add from the menu on the left or below.
Not sure which to start with?
Ready to add Cardinal Consumer Authentication!