How it Works
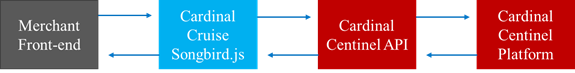
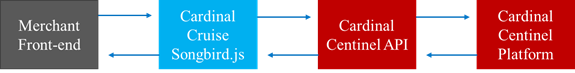
Cardinal Cruise uses Songbird.js to perform most of the heavy lifting on behalf of our customers. It will handle all device data collection and communication with our Cardinal Centinel platform, as well as the user experience to the consumer for both CCA and Alternative Payment brands.

Because Songbird is a client side JavaScript library it can only interact with payment brands client side. Any interactions that require server side implementations - such as our Cardinal Cruise Hybrid integration - are out of scope for Songbird.js, and the merchant may need to integrate to the Cardinal Centinel platform directly.
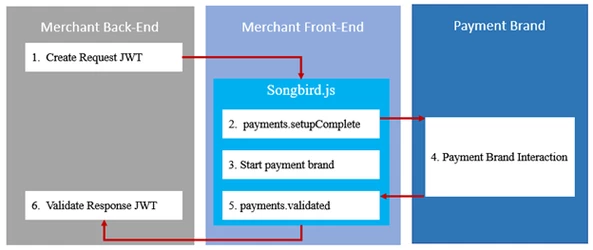
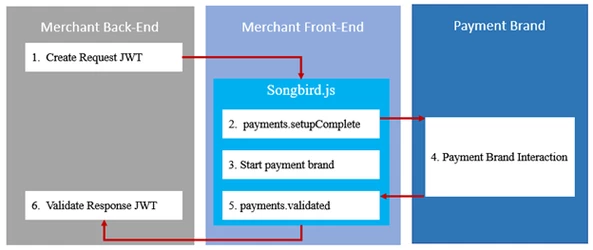
The diagram below shows the high-level event execution order of a transaction from the merchant's perspective. The enumerated events do not map to the integration steps found within this document. The enumerated events are simply to help illustrate the order events occur in during a transaction.
| Info |
|---|
|
Not all payment brand flows are the same. The document below illustrates the most common flow and event chain. Refer to the specific payment brand sections for specifics on a particular payment brand. |

Step 1: JWT Creation
Our Cardinal Cruise integration uses JWT's (JSON Web Token) as the method of authentication between the merchant and Cardinal servers. A valid JWT is required to properly initialize Songbird.js and any JWT library that supports JWS (JSON Web Signature) can be used. If you don't currently have a JWT library, we recommend reviewing some of the options available at jwt.io.
| Note |
|---|
|
| For security reasons, all JWT creation must be done on the server side. When creating the JWT, use your company API Key as the JWT secret. |
| Info |
|---|
| title | Looking for more information? |
|---|
|
| For more in-depth information on JWT creation, including code samples in a few languages, check out the JWT Creation page. |
| Insert excerpt |
|---|
| JWT Creation |
|---|
| JWT Creation |
|---|
| nopanel | true |
|---|
|
Adding Songbird to Your Front End
Now that we're able to authenticate with Cardinal servers using JWTs, we can start adding the Songbird library to your site.
Step 2: Include the Script
Songbird.js is added to your site just like any other client side script - through a script tag. For performance reasons, it's generally a good practice to put script includes after all of your content, but before the closing HTML body tag. This will help prevent the page from blocking other resources like image downloading while downloading scripts. Just be sure that the Songbird script include comes before the script tag containing the rest of the Songbird steps.
| Info |
|---|
|
Songbird URL's will change with each environment. Refer to the Songbird CDN links for a list of available endpoints. |
| Code Block |
|---|
| language | xml |
|---|
| title | Script Include |
|---|
| linenumbers | true |
|---|
|
<script src="https://songbirdstag.cardinalcommerce.com/cardinalcruise/v1/songbird.js"></script> |
There are a number of configuration options for Cardinal Cruise. Using the Cardinal.configure() function allows you to pass a configuration object into Songbird. You should only call this function once per page load. During your development, you will most likely want control over the logging volume from the library. You can do this through the use of Cardinal.configure, as seen below:
| Info |
|---|
| title | Looking for more configuration options? |
|---|
|
Refer to the configurations section for all available configuration options |
| Code Block |
|---|
| language | js |
|---|
| title | Cardinal.configure |
|---|
| linenumbers | true |
|---|
|
Cardinal.configure({
logging: {
level: "on"
}
}); |
Listen for EventsListen for Events | | ListenForEvents | | ListenForEvents |
|---|
|
Step 4: Listen for Events| Note |
|---|
|
A passive step means that completing this step will not result in any visible action without completing the remaining steps of the integration. This particular step focuses on setting up callback functions, but not triggering the event that will execute the callbacks. |
This function sets up an event subscription with Songbird to trigger a callback function when the event is triggered by Songbird. A valid subscription requires a namespace and a callback function to be run when the event is triggered. Calling this function with the same namespace multiple times will result in a callback being triggered multiple times. To read more on events and how the subscription and publisher model works in Songbird, refer to the Songbird API Reference section on Cardinal.on().
You subscribe to an event using the Cardinal.on() function structured like:
| Code Block |
|---|
Cardinal.on(EVENT_NAME_SPACE, CALLBACK_FUNCTION); |
Using actual values it looks something like this:
| Code Block |
|---|
| language | js |
|---|
| title | Cardinal.on |
|---|
| linenumbers | true |
|---|
|
Cardinal.on('payments.setupComplete', function(){
// Do something
}); |
payments.setupComplete
This optional event triggers when Songbird has successfully initialized, after calling the Cardinal.setup() function. This event will not trigger if an error occurred during your Cardinal.setup() call (this includes a failed JWT authentication) and this event will only trigger once per page load. If your callback gets executed, you know that Songbird is available to run transactions. This function will receive 2 arguments that describe the loaded state of Songbird and the current session identifier.
| Code Block |
|---|
| language | js |
|---|
| title | payments.setupComplete Event |
|---|
| linenumbers | true |
|---|
|
Cardinal.on('payments.setupComplete', function(setupCompleteData){
// Do something
}); |
payments.validated
This event is triggered when the transaction has been finished. This is how Songbird hands back control to the merchant's webpage. This event will include data on how the transaction attempt ended and should be where you place logic for reviewing the results of the transaction and making decisions regarding next steps. The ActionCode field should be used to determine the overall state of the transaction. Additional information can be found in the fields ErrorNumber and ErrorDescription if the ActionCode indicates an issue was encountered. On first pass, we recommend that on an ActionCode of 'SUCCESS' you send the response JWT to your backend to be verified. There is more on verifying JWT's in the next section. When you add CCA or an Alternative Payment brand, additional details will be provided on how to handle the specific response values for each. Each additional payment brand you add may return some values that are specific to that payment brand, and may require special handling logic.
| Code Block |
|---|
| language | js |
|---|
| title | payments.validated Event |
|---|
| linenumbers | true |
|---|
|
Cardinal.on("payments.validated", function (data, jwt) {
switch(data.ActionCode){
case "SUCCESS":
// Handle successful transaction, send JWT to backend to verify
break;
case "NOACTION":
// Handle no actionable outcome
break;
case "FAILURE":
// Handle failed transaction attempt
break;
case "ERROR":
// Handle service level error
break;
}
}); |
Step 5: Initialize It
Next we need to authenticate your system and set up CCA or all the Alternative Payment brands your account is configured for. Calling Cardinal.setup() will initiate the communication process with Cardinal to ensure your consumers' experience is seamless. By the time the consumer is ready to checkout, all necessary pre-processing will be completed. You can listen for the payments.setupComplete event to be notified when Songbird has finished initializing. Check out the Listen for Events section for more. You should only call this function once per page load.
| Info |
|---|
The following function must be placed after the script include shown in Step 2. |
| Info |
|---|
A common way to pass your JWT into this JavaScript function is to place the JWT value into a hidden input on page load. Within Cardinal.setup(), you can then look for that element and select its value. Hidden Input Example: | Code Block |
|---|
| language | xml |
|---|
| title | JWT Hidden Field |
|---|
| <input type="hidden" id="JWTContainer" value="[Insert your JWT here]" /> |
|
| Code Block |
|---|
| language | js |
|---|
| title | Cardinal.setup |
|---|
| linenumbers | true |
|---|
|
Cardinal.setup("init", {
jwt: document.getElementById("JWTContainer").value
}); |
Cardinal.setup does not catch errors. Use the payments.validated event mentioned in Step 4 instead.
Next: Add Consumer Authentication or an Alternative Payment Brand
You have now completed a base implementation of Songbird and you're ready to add Cardinal Consumer Authentication or an Alternative Payment brand and start running some transactions. Select CCA or the Alternative Payment brand you'd like to add from the menu on the left or below.